WebHarvy is a visual web scraping software which can be used to scrape data easily from any website. Along with scraping text and images from web pages, WebHarvy also supports automating the process of taking screenshots and saving them for multiple pages within a website.
A common use case is to take screenshots of product details pages of product listings or search results from eCommerce websites. WebHarvy can automatically follow listing links and take screenshots of resulting pages. Please watch the following video which explains the steps which you need to follow to take web page screenshots.
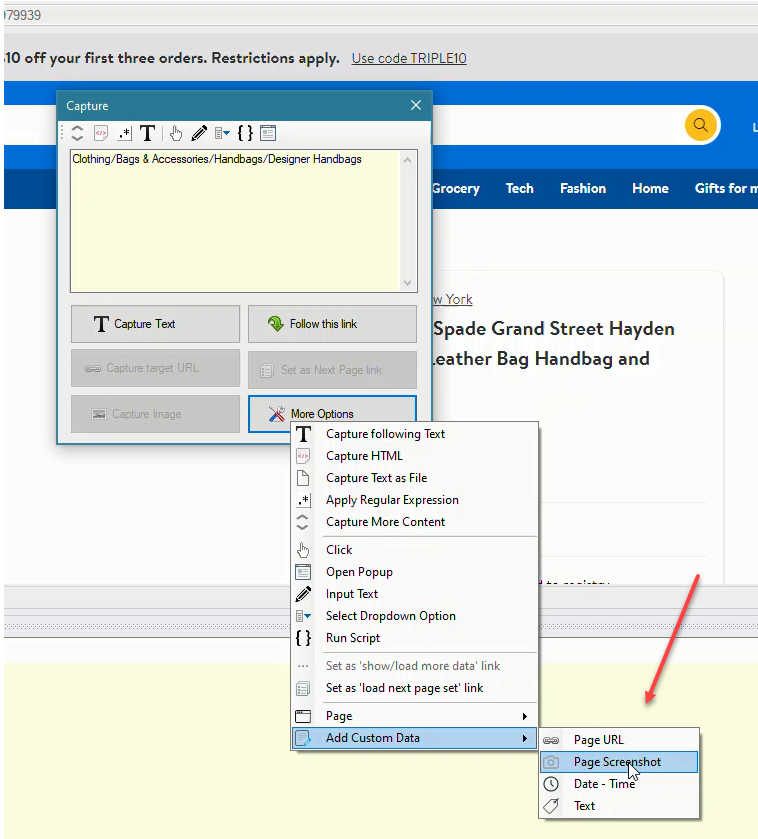
During configuration, to take screenshot of the currently loaded page, click anywhere on the page and from the resulting Capture window, select More Options > Add Custom Data > Page Screenshot.

During mining, screenshots will be saved in PNG format to a folder which you select.
Try WebHarvy
We recommend that you download and try using the free evaluation version of WebHarvy available in our website. To get started, please follow the link below.
If you have any questions, please do not hesitate to reach out to our technical support team.