Transfermarkt is a website which displays market values, transfer news and rumours of international football players. In this article we will learn how scraping data from Transfermarkt website is possible without writing any code.
WebHarvy is a visual web scraping software which can be used to easily scrape data from websites. You can load web pages within WebHarvy and select data with mouse clicks.

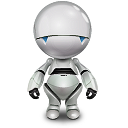
Image above shows Transfermarkt club listings page loaded within WebHarvy. Since each of these clubs have multiple players, whose details we wish to scrape, the ‘Scrape a list of similar links‘ feature is used.
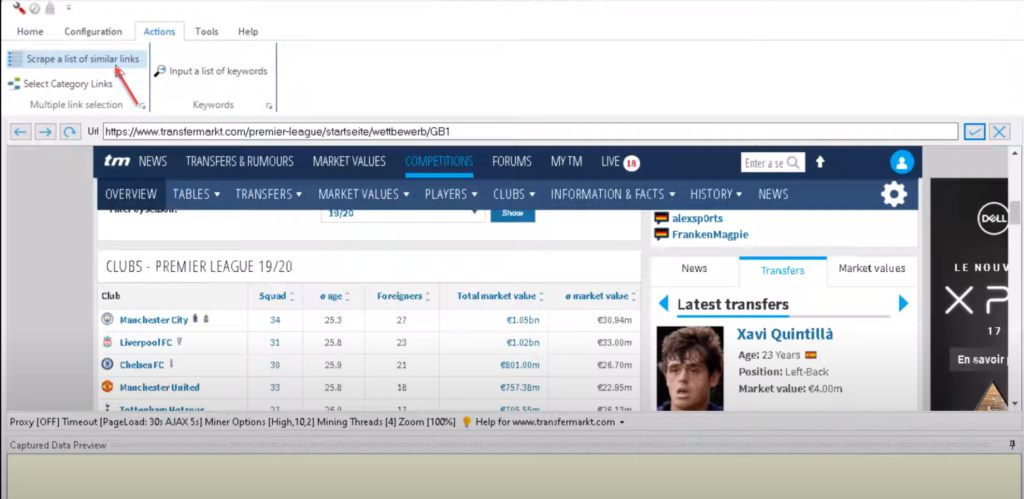
After clicking on Actions menu > Scrape a list of similar links option, click on the first club name. WebHarvy will select all clubs in the league and display them in the Data Preview pane.

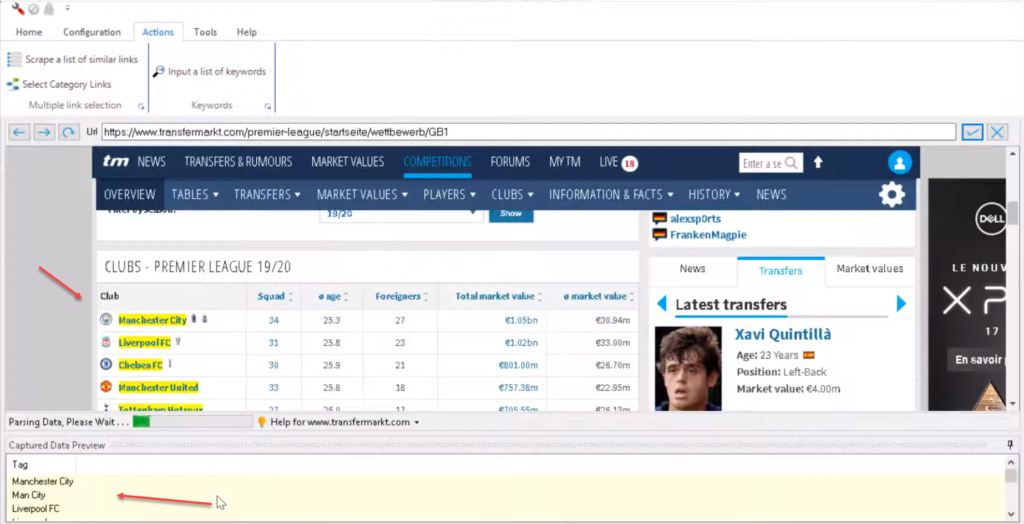
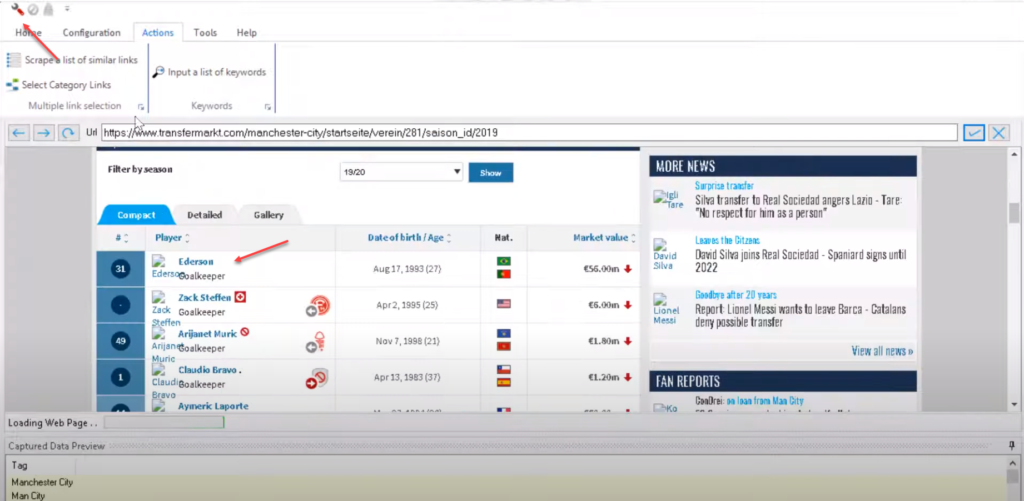
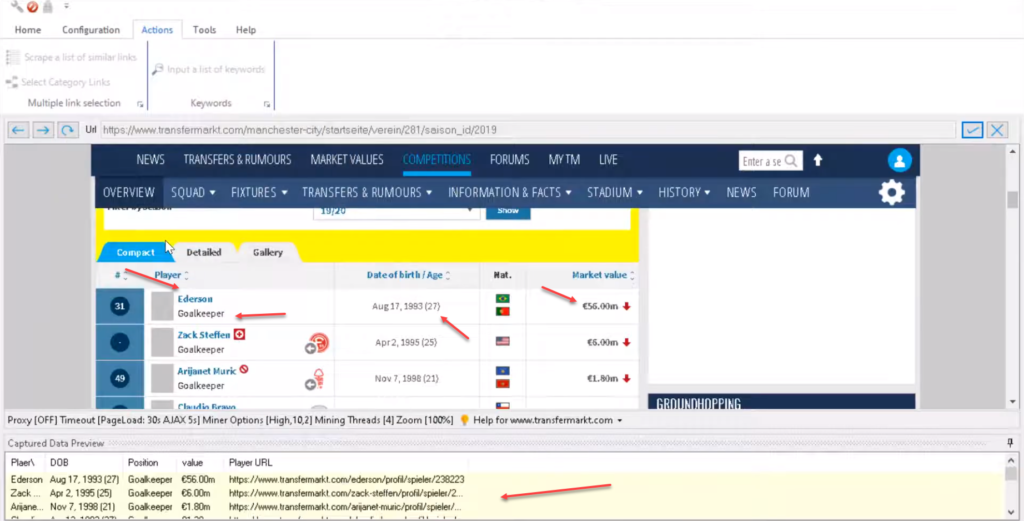
After selecting all clubs, WebHarvy will load the first club’s details page in its browser. This is the page from which we need to select data for scraping. So, click on the ‘Start’ button to start configuration. Then click on the first player name.

WebHarvy will display a Capture window from which you should select the ‘Capture Text‘ option to scrape the player name. In similar fashion, you can select player position, age/date of birth and market value from the page. WebHarvy will automatically identify and collect all repeating items from the page and display them in the preview pane.

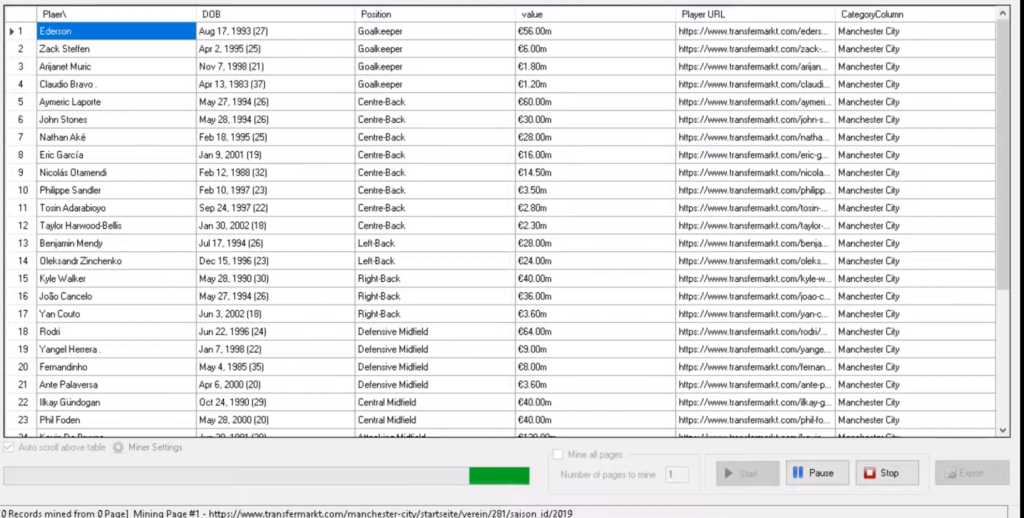
Now, we can stop configuration (Stop button) and start mining data (Start Mine button).

Once mining is finished, you can save it to a file or to a database.
Video
Watch the following video to see the detailed steps of configuring WebHarvy to scrape data from transfermarkt website.
Try WebHarvy
You can download and try the 15 days free evaluation version of WebHarvy from our website. To get started, please follow the link below.
If you have any questions, please do not hesitate to contact us.